Find out what’s new and improved with V 4.0 of our SDKs and how you can launch this solution across your venues.
Mappedin’s Mobile and Web SDKs allow you to build a completely custom indoor mapping experience, regardless of industry or use case. Our SDKs encompass a wide variety of components and features required to integrate mapping into a website, mobile application, or custom directory. Mappedin’s SDKs are the foundation of every indoor mapping experience we’ve built, and these tools enable clients to build just about anything that incorporates an indoor map. We recently launched our SDK V 4.0 and this blog will cover what’s new and improved, and how you can get started with this solution today.
Users can expect familiar features and components from our original SDKs, including:
- 3D interactive map
- Indoor positioning
- A-B wayfinding
- Smart Search
- Offline mode
- Amenity icons
- Multi-floor wayfinding
- Mapping controls such as pan, zoom, rotate
New features
In addition to the features above, we have improved and implemented several others to deliver an enhanced indoor mapping and wayfinding experience.
Custom starting position
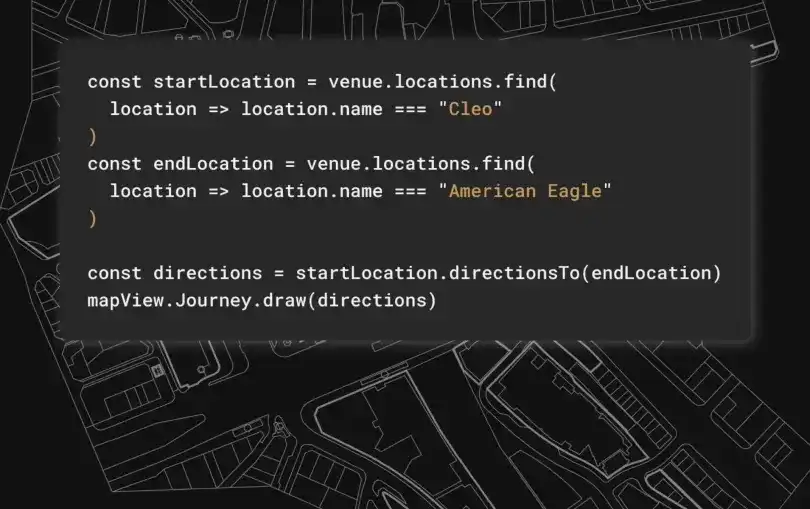
With our custom starting position feature, users can define any coordinate on the map as their starting point and begin single or multi-floor navigation to their chosen location. This component, combined with the new multi-destination feature, powers custom navigational experiences across a variety of locations within a venue.
Multi-destination support
This feature enables users to add various points of interest on the map and create a custom multi-destination route. While navigating to several locations, our multi-destination support calculates the fastest, most efficient path through the venue, providing an enhanced step-by-step journey for the end-user.
Advanced markers
Mappedin’s Advanced Markers make it possible to reproduce any type of design layout ranging from a simple marker to a Tooltip rendered with HTML content. With this flexible feature, you can create your own custom location marker to highlight the most relevant information for users. Any point on the map can have a marker and display valuable information such as links to a webpage, descriptions, location images, a clickable reservation button, and more. These advanced markers are 3D and interactive, and completely customizable.

Follow mode
As you navigate through your venue, Follow Mode ensures that the map will automatically rotate for every turn along the way without the user having to pan or move the map to keep up. The blue dot experience reaches a whole new level by having the camera focused on the blue dot in top/down to 3rd person view angles throughout the whole journey. Visit our guide to find out more about our camera controls.
What’s new for developers?
The existing functionality built within our Mapping SDKs enable our clients to build reliable and accurate experiences based around an indoor map, without being experts in indoor mapping. With the introduction of our SDK V 4.0, we focused on further improving the developer experience so that building your custom indoor mapping solution has never been simpler.
Performance improvements
Our SDKs are highly performant; they work offline and include key navigational features that allow you to expand and create a completely custom mapping and navigation system. By introducing some breaking changes, we are able to deprecate some older version APIs and technologies and continue to make performance improvements. Maps can be developed and loaded even faster than before using new ways of managing assets, using common 3d geometries, and re-shaping the data model.
Consistent API signatures
We simplified our APIs in general, ensuring consistent high-level API signatures. We removed any confusing APIs, and standardized APIs with the same function. With this refinement, our Web APIs and React Native APIs are a lot easier for developers to use.
Introduction of TypeScript
We introduced TypeScript everywhere in our SDKs. From a technology standpoint, TypeScript makes interacting with technology easier and more understandable.
Improved documentation
We offer well-documented resources for all features and components across iOS, Android and Web. With this release, we refined our SDK documentation further to make it easier to read, and easier for our clients to understand. With strong documentation, sample applications, and step-by-step guides for getting started, we empower our clients to create unique and advanced indoor mapping experiences.
Release roadmap
Our release roadmap policy for the entire Mappedin SDK suite across different platforms is now standardized. The release roadmap showcases the timeline of how each of our SDKs go into different major versions, “Current”, “Long Term Support” and “Deprecated” so that Mappedin partner developers can upgrade based on their unique requirements.
How to get started
Mappedin’s Integrations team is dedicated to the evolution of our SDKs and their successful implementations. With robust documentation, migration guides, and developer support, you can launch this solution across your venues without any difficulties.
For technical differences in the new Web, React Native, iOS, and Android SDKs, see our migration guides here. To get started with Mappedin’s SDKs today, contact our team.
Tagged In
Share