Start Here
Mappedin Floating Labels transform indoor mapping by providing dynamic labels that enhance location discovery and navigation within venues like hospitals, stadiums, and malls. These intelligent map labels feature customizable icons, priority algorithms, and collision detection systems that automatically show or hide based on zoom levels while maintaining optimal readability. These latest updates deliver improved usability, visibility, and performance through minimalistic design and efficient rendering capabilities.
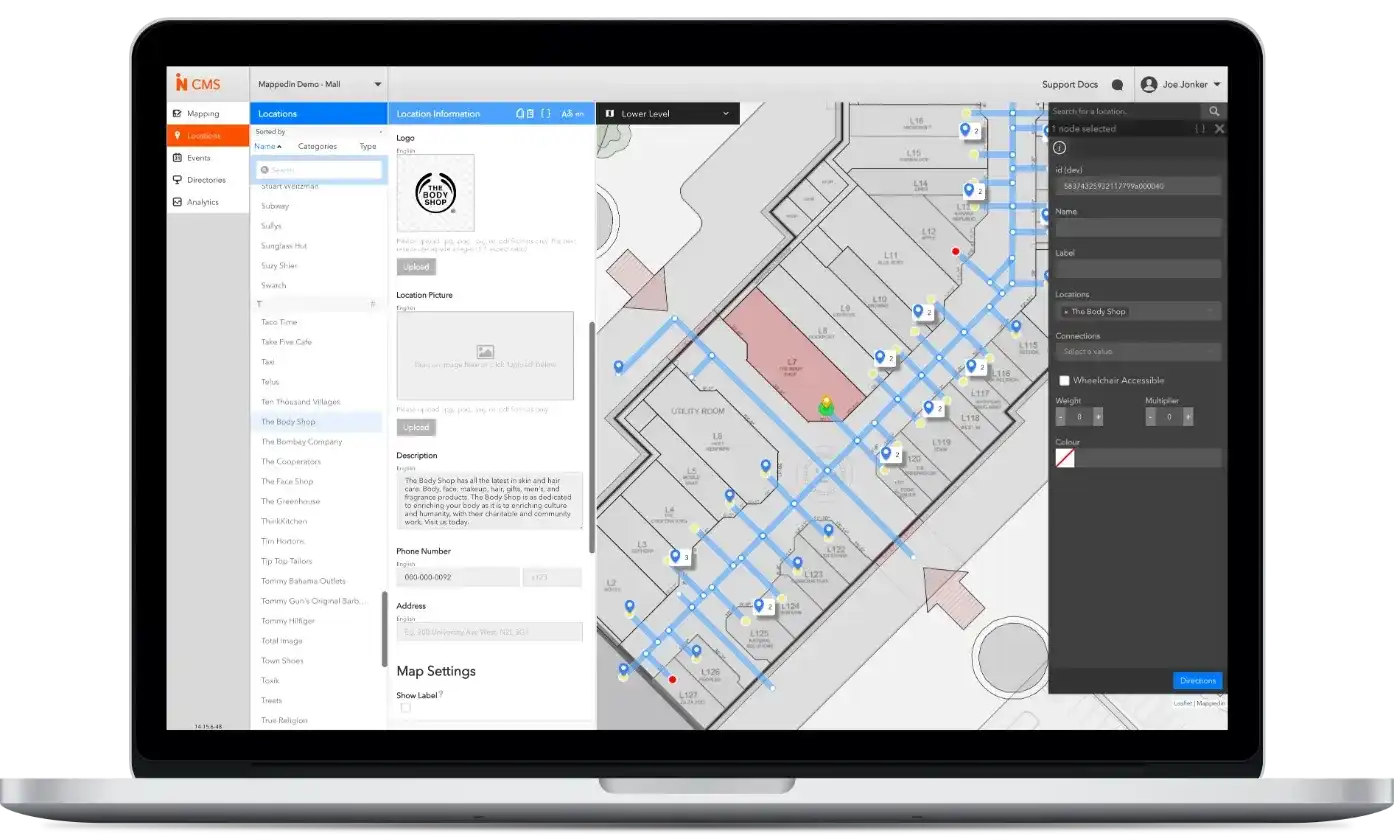
If you open up any map, one of the most important elements are the labels; they should be accurate, comprehensive, and usable. If you were to explore an indoor map that is powered by Mappedin, you will always see the latest location data at that venue. This is thanks to our Map Editor tools that let you keep your maps up-to-date no matter where they are viewed.
Make your locations stand out
To display all of this location data, we need a label system to ensure each location’s label can be easily read and discovered on the map. Our Floating Labels offer an efficient solution. With this label system, users can easily discover everything a venue has to offer, and today we’re announcing new changes to make them even better.

What are floating labels?
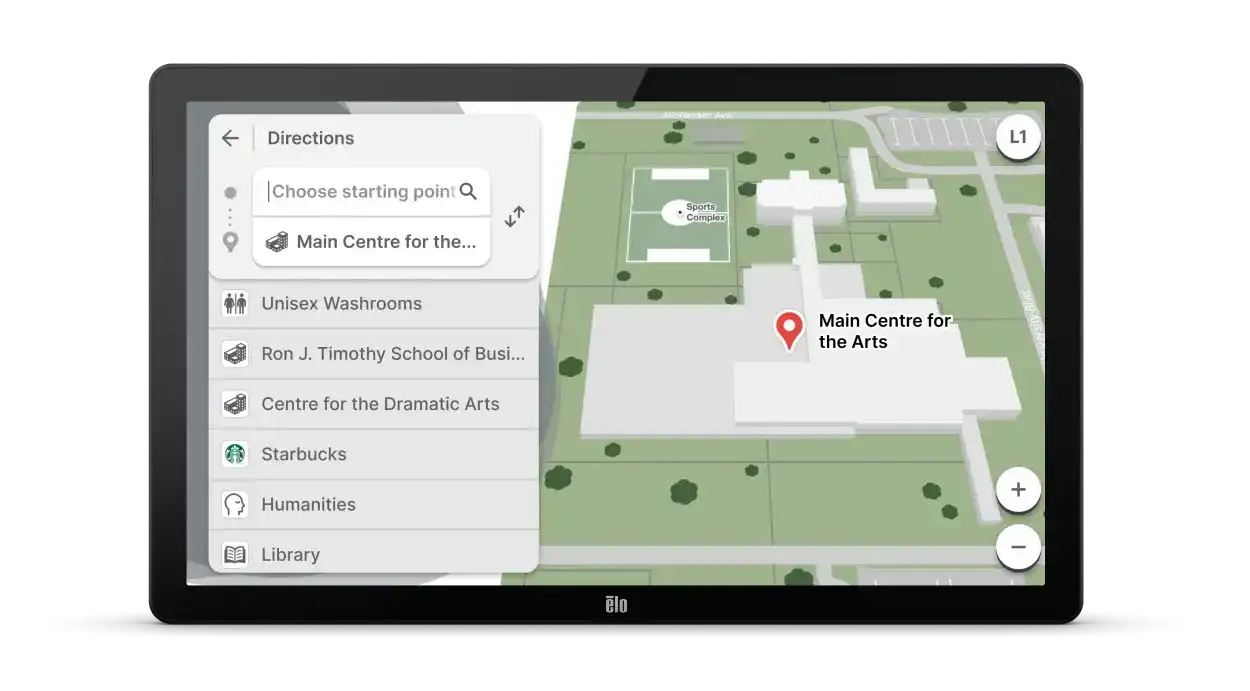
Floating Labels provide a way to call out each location within a venue using dynamic 2D labels. They make it easy to scan the map or zoom into a particular section to quickly get the information you need.
Beside each location is a small circle or ‘pin’ indicating where the associated text label is anchored on the map. As you pan, zoom, and rotate the map, both the text and pin will dynamically show or hide based on zoom level. The text portion of the label will always appear horizontally and maintain a consistent text size.
Floating label icons
Icons are visually distinctive, easier to recognize, and can convey information with only a quick glance. Mappedin Floating Labels can now use icons that help visualize categories throughout your venue. Have ultimate flexibility with customizable icons for each category within Mappedin's Editor. The best part is, these labels work automatically. Add locations to the Mappedin platform and watch your labels appear across all your maps. The Floating Labels with icons can be enabled on Mappedin Web App, Digital Directory, or a custom solution.
The power of floating labels
Floating Labels have gotten even smarter! We constantly look for ways to evolve this feature and the latest release focused on three elements:
- Usability
- Visibility
- Performance
We’ve seen massive increases to our performance capabilities due to more efficient loading and rendering of Floating Labels. This means that we are able to load many labels on the screen at once, giving more visibility to all the locations throughout a venue while ensuring user interactions are smooth. If we aren’t able to load a label right away, we display a slightly transparent pin, indicating you can zoom in further to reveal the text for that label. This is especially helpful for smaller locations within a venue such as information desks or kiosks.
Mappedin Floating Labels also introduced a more minimalistic and user-friendly design. We’ve moved to a simple pin design that uses a customizable theme colour to blend seamlessly with your brand. For the text portion of the label, we have increased the contrast and sharpness to make the text more legible. Both text and pin are kept at a size that maintains readability while reducing the amount of noise overtop the map.
All these changes are contributing to our goal of making sure we provide a clear and useful label system for every venue type that requires an indoor map; hospitals, stadiums, malls, and more!

How do floating labels work?
How does floating labels work anyways? The Mappedin platform is able to load labels in an efficient way while ensuring that they don't overlap with one another.
First, the screen is divided into a grid which is a representation of labels and other colliding elements. This grid is not visible to the user, of course, but is the underlying magic of the label system. As labels move around, the cells in the grid are updated so that they stay in sync. Collisions are measured by comparing each collider (e.g. label, tooltip) to the grid - instead of one another - which is much faster. Imagine the grid like a lower bitrate MP3 file compared to an analog recording. It’s smaller in size, faster to download, and good enough for our ears.
The labels are then placed on the screen using our priority algorithms and an orientation is decided for each label (i.e. above or to the sides of their anchor location). Once this is decided, we keep the same labels visible as the user pans the map until a zoom or rotation happens. The labels are projected from 3D world to 2D screen and populate the collision grid with their bounding boxes. We then recompute the most optimal placement and orientation of each label to maximize screen real estate.
We do the same process for labels off-screen, so that they have their positions decided as they come into view as a result of a user panning the map. This results in a consistent, pleasant experience with many labels visible all while keeping map interactions smooth.
To learn more about this feature, contact us today.
Tagged In
Share