Navigating an airport is one of the most stressful parts of traveling. To avoid the hassle, airports can provide detailed digital maps including a Blue Dot wayfinding feature using the Mappedin SDKs. With the flexibility and the power of the Mappedin SDK, it's possible to overlay more detailed information such as walking times and real-time wait time estimates at checkpoints.
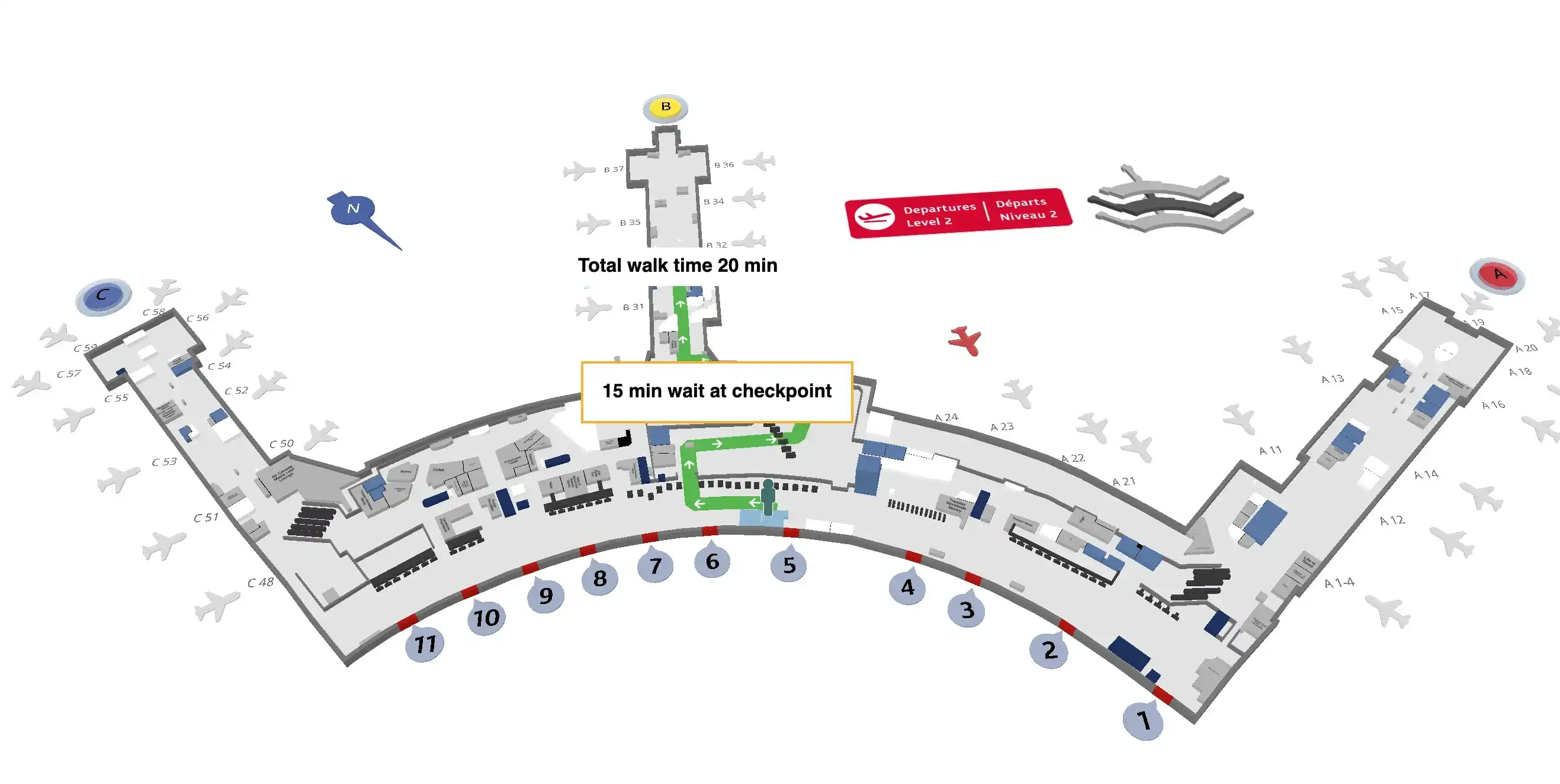
The interactive demo below shows a simple implementation of this concept. You can also open the Sandbox in its own window or drag from the left sidebar to see and modify the sample code. To use the demo below:
- Click on a location near the entrance (not a gate)
- Click on a plane to navigate to that gate
- To reset the map, click outside of interactive location polygons
After you have selected start and destination locations on the map, the path is calculated with directionsTo(destination) that returns the path, distance and instructions:
The directions object can be used for more than just drawing the path on the map. The overall distance returned will help us calculate walking time to the destination. The path will be used to go over the nodes in the navigation graph.
We iterate over the directions to display wait times on the map at every checkpoint node. Every checkpoint gets a marker, which is formatted based on the delay caused and the wait time.
In this example the wait times are randomized in the Checkpoints class and retrieved with checkpoints.getCheckpointWaitTime(pathNode). However, this data could be easily fetched from an API.
rank: COLLISION_RANKING_TIERS.ALWAYS_VISIBLE ensures that the marker is visible
Once we have drawn the markers on the map, we draw the route and set a custom path color within the pathOptions.
This shows just one way in which the directions from the Mappedin SDK can be augmented. An airport map could also include a marker to display gate information or some paths could be temporarily restricted based on real-world conditions such as swing gates.
Combining your dynamic data with Mappedin's easily managed indoor maps creates exciting opportunities. Visit our Airports industry page to learn more.
Tagged In
Share